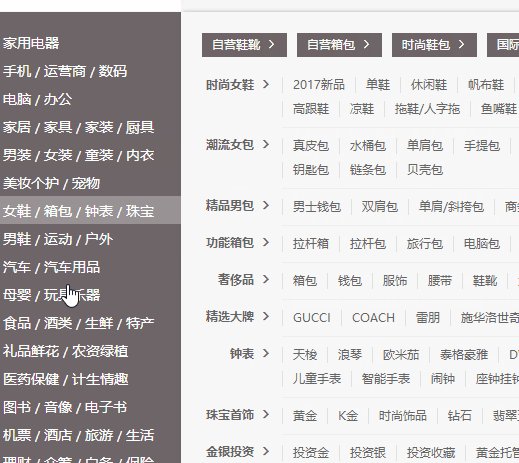
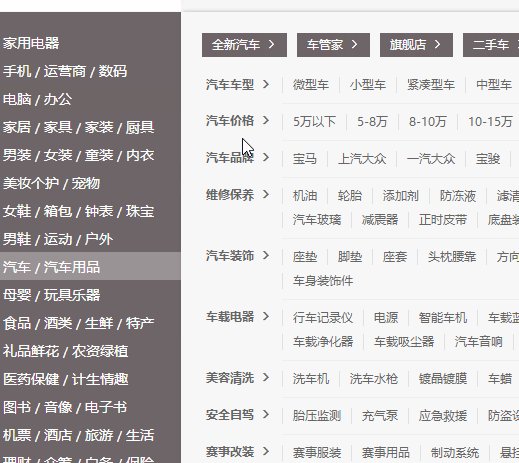
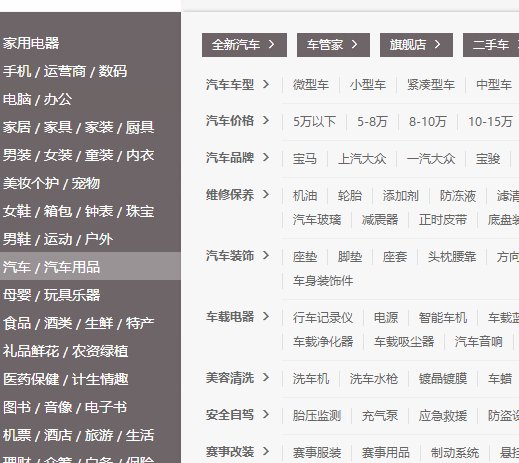
仔细的朋友会发现京东菜单和普通的菜单不一样,一级菜单去二级菜单的时候路过其他一级菜单并不会更换菜单
这就涉及到了一些用户体验的问题:大家都知道两点之间直线最短。从一级菜单去二级菜单如果先横后折(如下图 路径1)。第一,很麻烦。第二,有时候会误触其他菜单容易出现失误。大大的影响了用户的体验。最好的情况是路径2。如何解决问题呢?
下面是具体思路
- 1,开发普通的二级菜单,事件代理的方式进行绑定。
- 2,加入延迟来优化,切换子菜单的时候,用
setTimeOut设置延迟。但是会出现副作用,那就是移动多个菜单的时候,会每个菜单都过一遍。所以用debounce去抖技术,在事件频繁触发的时候只执行最后一次。- 3,创建一个数组来跟踪记录鼠标的位置。a点为鼠标上一个点(也可以理解为从一级菜单到二级菜单出发位置),b点是子菜单左上角的点,c点是子菜单左下角的点,p是鼠标现在的点,如果p在abc的三角形内的其他一级菜单行路过就不切换菜单,否则直接进行菜单的切换。
需要的公式:
向量:Vab = Pb - Pa;
二维向量叉乘公式:a(x1,y1)*b(x2,y2) = x1*y2 - x2*y1;
具体代码相见GitHub库,我每一步都加了注释方便理解,点击这里进入